Google ha decidido que ya es hora de que el Material Design comience a aplicarse también a los servicios web más populares de su catálogo. La web de YouTube pronto tendrá un diseño completamente renovado, y hemos tenido la oportunidad de conseguir unas detalladas instrucciones que nos han permitido ver en primera persona el diseño que muy pronto lucirá esta plataforma. Y dado que compartir es vivir, os mostramos cómo probar en exclusiva el nuevo diseño Material Design en YouTube.
El único requisito para que podáis acceder a este diseño pasa por disponer del navegador Google Chrome. A partir de ahí, no importa el país en el que residáis: el nuevo Material Design de YouTube está al alcance de todo el mundo, y os aseguramos que los cambios que incorpora no son precisamente pocos. Veamos cómo podemos acceder al nuevo diseño.
Material Design en YouTube.com, paso a paso
- Primero, entramos en la versión estadounidense de YouTube, disponible en este enlace: www.youtube.com/?gl=US . Lo recomendable es que entremos desde el Modo Incógnito de Chrome, ya que de esta forma nos aseguraremos de que el método funciona a la primera.
- Después, hacemos click derecho sobre cualquier parte vacía de la página de YouTube (sobre el fondo de color gris, por ejemplo) y, en el menú flotante que se nos aparecerá, pulsamos sobre «Inspeccionar«.
- En la parte inferior de la pantalla se nos mostrará un menú con un código; si nos fijamos en la parte superior de este menú veremos diferentes pestañas («Elements», «Console», «Sources», etcétera), y la que nos interesa en este caso es la de «Resources«. Pulsamos sobre ella.
- Ahora, en la parte izquierda de esta misma ventana veremos diferentes apartados desplegables. Pulsamos sobre el triángulo que aparece a la izquierda del apartado de «Cookies» y, seguidamente, pulsamos sobre la opción de «www.youtube.com«.
- Lo que ocurrirá a continuación es que en la misma ventana se nos desplegará una especie de documento dividido en varias casillas. En la primera casilla aparecerán diferentes nombres en mayúsculas, y el que tenemos que buscar es el de «VISITOR_INFO1_LIVE«; una vez localizado el nombre, hacemos click derecho sobre él y pulsamos sobre la opción de «Delete«.
- Para ir terminando, dentro de la misma ventana de código en la que nos encontramos tenemos que pulsar ahora sobre la pestaña de «Console» (está en el mismo lugar en el que antes encontramos la pestaña de «Resources»).
- Por último, en esta pestaña veremos que aparece activado por defecto el selector de texto para que introduzcamos lo que queramos. Lo único que tenemos que hacer es copiar y pegar la siguiente línea de código, pulsando para finalizar sobre la tecla de Enter:
VISITOR_INFO1_LIVE = document.cookie="VISITOR_INFO1_LIVE=Qa1hUZu3gtk;path=/;domain=.youtube.com";
Actualizamos la página y, si todo ha salido bien, lo que estaremos viendo es el nuevo diseño de YouTube. ¿Qué os parece?
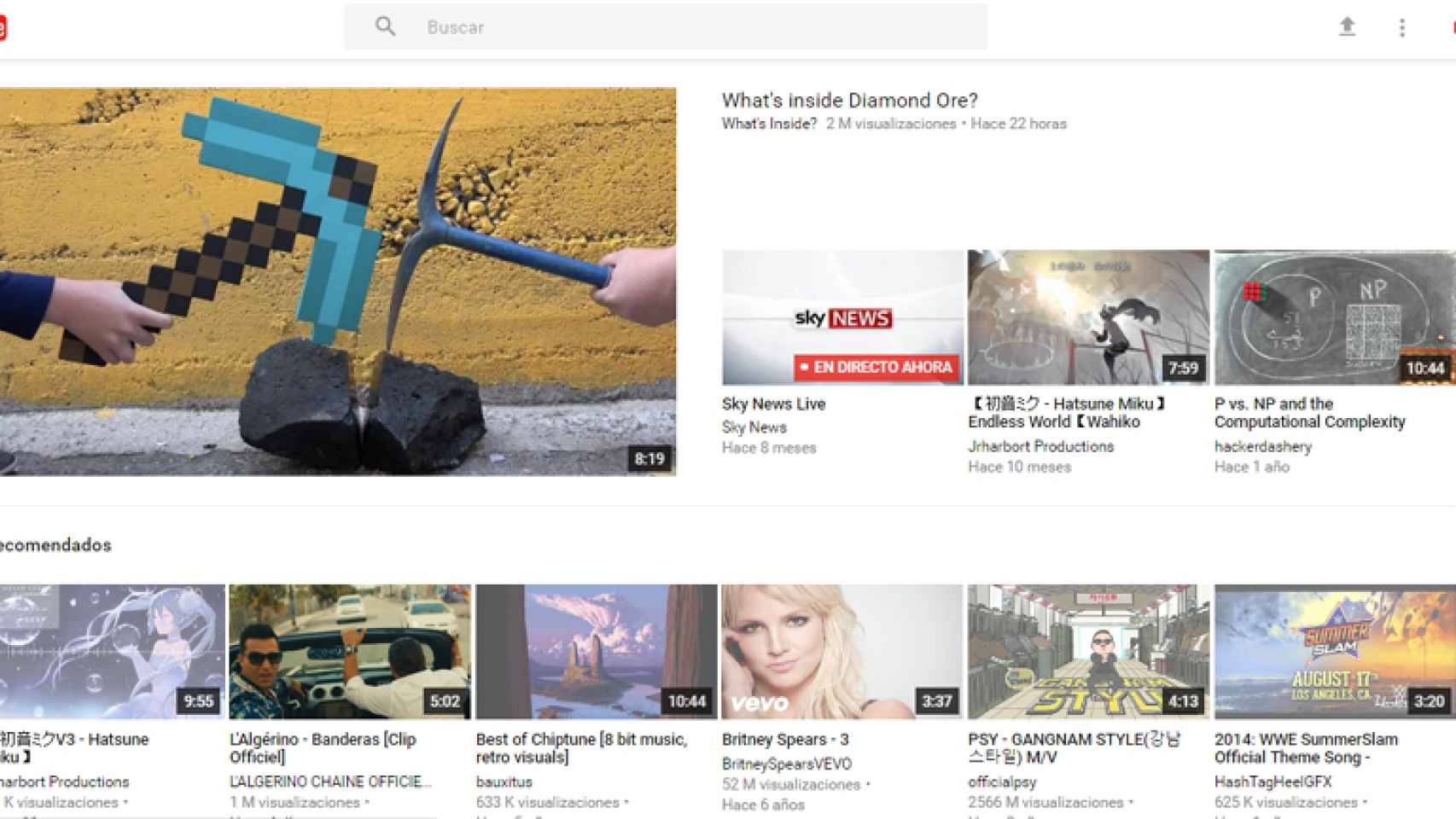
El nuevo diseño de YouTube, en imágenes
Vía: TheNextWeb.com