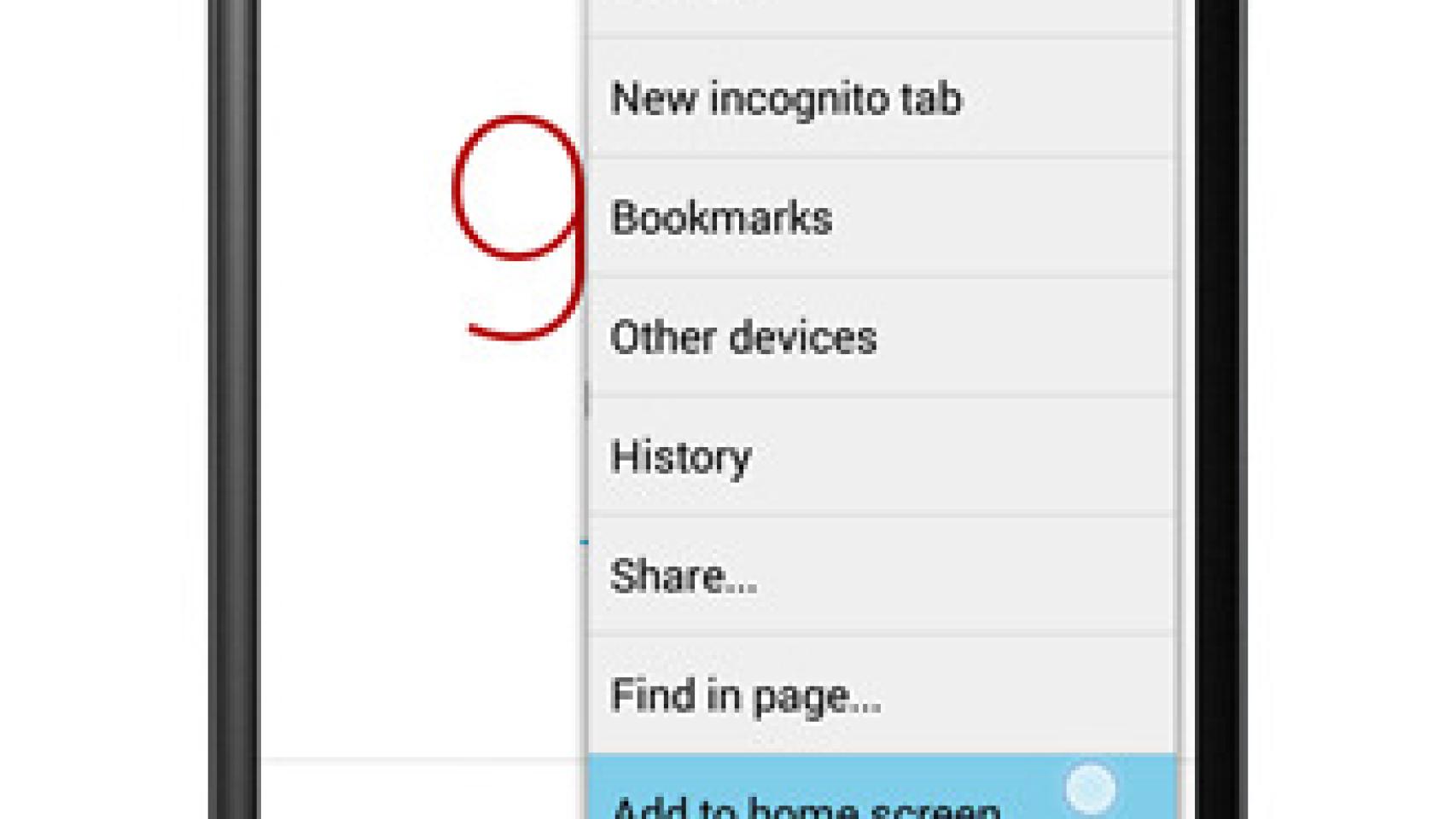
La última versión (31) de Chrome Beta ha llegado con sorpresa bajo el brazo: soporte para web apps en la pantalla de inicio de nuestro teléfono. Para crear una webapp es tan sencillo como pulsar la opción Add to home screen que aparece en la última versión beta de Chrome Beta y automáticamente se añadirá un acceso directo.
Estas aplicaciones funcionan en una versión sandbox de Chrome pero también interactúan con el sistema de diferentes maneras. Por ejemplo, podemos cambiar entre diferentes web apps como si se tratasen de aplicaciones nativas o recibir notificaciones en el sistema. Podéis empezar ya a utilizarlo, ya seáis desarrolladores o bien usuarios normales.
Por supuesto, El androide libre ya tiene la suya, pruébala Ya mismo siguiendo los pasos que te hemos explicado y añadiéndola a la página de inicio :)
Para los usuarios
Basta con que os bajéis la versión Beta de Chrome y esperéis a que se actualice a la versión 31 (entre hoy y mañana). A continuación, basta que un desarrollador haga los cambios necesarios en su web. ¡En este blog, a partir de mañana a primera hora ya funcionará!
Para los webmasters/developers
En el <head> de vuestra web tenéis que insertar la siguiente etiqueta
<meta name=”mobile-web-app-capable” content=”yes”>
El icono que utilizará será el más grande de los que están definidos de la manera siguiente
-
<link rel=”shortcut icon” sizes=”1024x1024” href=”nice-highres.png”>(recommended) <link rel=”shortcut icon” sizes=”128x128” href=”niceicon.png”><link rel=”apple-touch-icon” sizes=”128x128” href=”niceicon.png”><link rel=”apple-touch-icon-precomposed” sizes=”128x128” href=”niceicon.png”>
Tenéis más info aquí.
Y ahora quiero que os paréis unos momentos a reflexionar. Este es un paso muy importante, y el primero de muchos. Repasad el artículo de mi compañero y venerado_por_todos Paolo El lugar y el momento en donde Android y Chrome se cruzan.
Vía Android Police
Información en Developers Google